Membuat Iklan Tampil Otomatis Disebelah Kanan Atas Isi Posting
Cara membuat iklan dapat tampil secara otomatis disebelah kanan atas (atau bisa juga disebelah kiri atas) dari isi postingan adalah sebagai berikut:
1. Kopi baris kode iklan yang ingin ditampilkan didalam postingan.
2. Untuk menjamin agar iklan dapat tampil dengan baik, sebaiknya kode iklan di Parse terlebih dahulu. Sebelum di Parse, sisipkan kode iklan tersebut pada baris kode berikut:
<div style='clear: left; float: right; margin-left: 10px'>KODE IKLAN</div>
dimana:
float: right adalah kode yang akan membuat iklan tersebut tampil disebelah kanan atas dari isi postingan. Ganti nilai right dengan left jika menginginkan iklannya tampil disebelah kiri atas dari isi postingan.
margin-left:10px adalah nilai jarak antara iklan yang ada disebelah kanan atas dengan isi postingan yang ada disebelah kirinya. Jika iklan diletakan disebelah kiri atas, maka kode margin-nya menjadi margin-right dengan nilai px yang dapat disesuaikan dengan keinginan.
Untuk mem-Parse baris kode, dapat dilakukan di blogcrowds
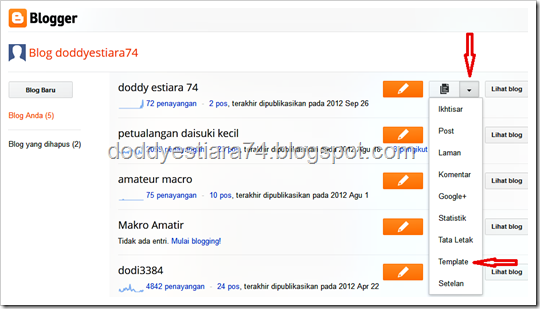
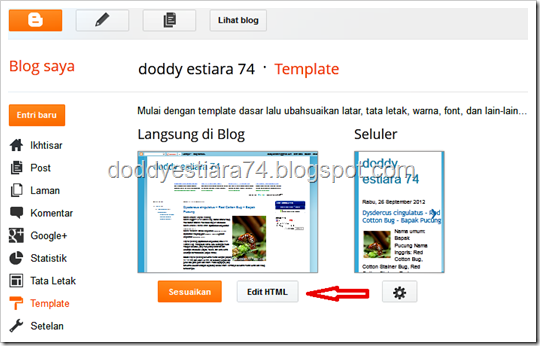
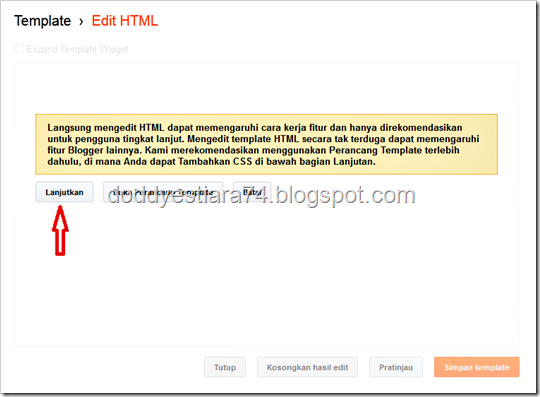
3. Kopi baris kode yang telah di Parse tersebut dan login ke Blogger—>Template—>Edit HTML.
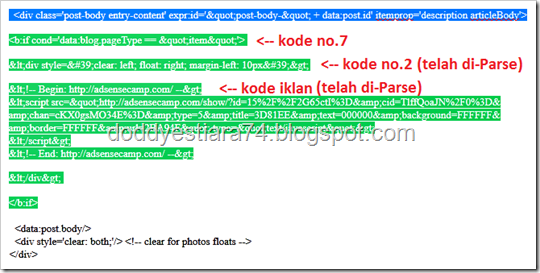
4. Beri tanda check pada kotak Expand Template Widget dan cari baris kode berikut:
5. Letakan baris kode iklan yang telah di Parse tadi (warna hijau) di bawah baris kode yang ada pada no.4 tersebut (warna biru).
6. Simpan template dan lihat hasilnya, sekarang iklan akan tampil secara otomatis pada bagian sebelah kanan atas dari isi posting.
7. Jika menginginkan agar iklan tersebut hanya tampil jika halaman posting dibuka penuh, terutama jika menggunakan fungsi dari "read more" atau "baca selengkapnya", maka tambahkan baris kode berikut di atas baris kode iklan yang telah diletakan tadi.
<b:if cond='data:blog.pageType == "item"'>KODE IKLAN YANG SUDAH DI PARSE</b:if>
8. Selamat mencoba, dan semoga berhasil






apa cara ini gratis,mohon jawaban nya.trimakasih
ReplyDelete